Pixel Art
Pixel Art is the style of art I am most interested in, and can safely say that the majority of my art for video games is Pixel Art. Below is my exploration of my robot character concept, along with the sprites for my game prototypes.
Approach
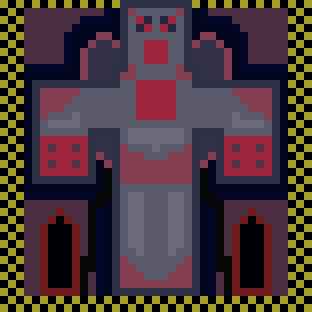
I have always had an interest in creating a robot type character. However, I have not had much experience with creating pixel art. The only experience I have creating pixel art are the sprites for the prototypes in my game projects very recently. With this character, I set out to create one which appears it is behind a pane of glass, which I believed I have achieved with this character. I created this effect by changing the blending mode of the layer to ‘Screen’, which created the illusion of the character appearing that they are behind glass. Whilst also including details such as canisters and a background layer where the characters body can slot into.
Inspiration
I drew inspiration for this character from the Dark Troopers in The Mandalorian (The Mandalorian, 2020). When I first saw the holding units for the Dark Troopers, I wanted to recreate my own robot character in their own holding unit. This interested me as I have always wanted to create a robot character, and I was inspired by the holding units the Dark Troopers have. I set out to create a detailed holding unit, where the robot would appear to recharge and be stored behind glass.

Skills Learned
From this task I had learned some valuable skills and elements of pixel art, which will be helpful further along in my career. For example, I had learned not to use a solid black line for pixel art, as this technique can give the art a more soft edge look. This technique is called Anti-Aliasing. However, in this pixel art piece, I did not feel Anti-Aliasing would be of much use, as the character was created from a front facing view. If the character was on a more side view, I would have used the Anti-Aliasing technique. Another skill I had learned was using the ‘Nearest Neighbor’ effect. This effect resizes the entire pixel art piece, whilst maintaining each individual pixels position. For example, if someone were to double the size of a pixel art piece then each pixel would maintain its position, and the image would be twice the size of what it was originally.
Improvement
If I were to improve this piece, I would attempt to recreate the character and produce a 3D image of the character. I would say a 2D image of this character has its limitations. As I have included a type of jetpack on the back of the character, and I believe this could be shown in more detail from a 3D perspective. Creating the character from a different perspective would allow me to use Anti-Aliasing, and soften the edges of the character, instead of giving the character a solid black outline.
References
Chapter 12: The Siege (2020) The Mandalorian, series 2, episode 4. Directed by Carl Weathers. Written by Jon Favreau [TV Programme]. Disney+, 20 November.
Below is my Pixel Art Character.

Below are the sprites I have created for my game prototypes.
Biscuit Basher






Alien Invasion



Strandead


Tunnel Run

Manic Music